can you create an instance of an abstract class java

Introduction to Abstract Classes in JavaScript
JavaScript is an Object-Oriented Language since most of the elements in javascript are objects expect the primitive data types.
In Object-Oriented Programming (OOP), the concept of abstraction is to hide the implementational details and showcase essential features of the object to its users. This abstraction feature of OOP enhances the understandability and maintainability of the code we write and reduces the duplication of the code. Since abstraction is most of the time used in programming languages like Java, we will apply this feature in JavaScript.
In Abstract Classes in JavaScript blog post, we will be discussing Abstract Classes in JavaScript. Before we dive into the implementation of abstract class in JavaScript lets understand what abstract classes are.
What are Abstract Classes?
- Abstract classes can be defined as classes that cannot be instantiated i.e. whose object reference cannot be created and contains within it, one or more abstract methods.
- An abstract method is a method that can only be declared but has no implementation to it. Abstract classes need to be inherited and require subclasses to provide implementations for the method declared in the abstract class.
- As in Java, we have the abstract keyword to make a class an abstract class, there are no such reserve keywords in JavaScript to declare a class an abstract class.
- In the below example we will code a few lines in JavaScript to check whether we can create an abstract class and see whether we can satisfy its properties or not.
Examples of Abstract Class in JavaScript
Let us see some of the examples with the help of program code
Example #1: Abstract Class Creation
Code:
<!DOCTYPE html>
<html>
<body>
<script>
//Created an abstract class (constructor function)
function Employee()
{
this.empName= "empName";
if(this.constructor === Employee){
throw new Error("FYI: Instance of Abstract class cannot be instantiated");
}
} ;
// Method (function) of our abstract class
Employee.prototype.display=function()
{ return this.empName; }
var employee = new Employee();
</script>
</body>
</html>
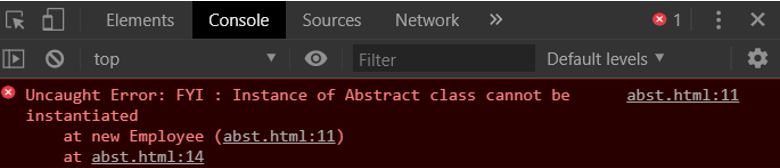
Output –

Explanation of the above code
In the above code scenario, we have created one constructor function Employee which acts as an abstract class. We have also created a display function to check the Employee's name. In the last line of the JavaScript, we create an object reference or an instance(employee) of our abstract class Employee to check whether the object is being created or an error is displayed through the display function.
Now, extending the above example further we will create another function that extends the properties and methods of our abstract class Employee. In terms of Java, we will create a subclass and our Employee will be the superclass.
Example #2: Extending the Abstract Class
Code:
<!DOCTYPE html>
<html>
<body>
<script>
//Created an abstract class (constructor function)
function Employee()
{
this.empName="empName";
if(this.constructor === Employee){
throw new Error("You cannot create an instance of Abstract Class");
}
};
// Method (function) of our abstract class
Employee.prototype.display=function()
{
return "Employee name is: "+this.empName;
}
//Created a subclass (constructor function)
function Manager(fullName)
{
this.empName=fullName;
}
//Created an object of subclass (extending abstract class)
Manager.prototype=Object.create(Employee.prototype);
var mang=new Manager("Aniket Davda");
console.log(mang.display());
</script>
</body>
</html>
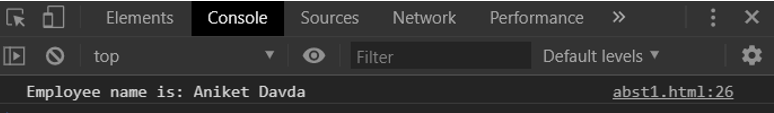
Output

Explanation of the above code
In the above code example, we achieved abstraction by creating a function/class manager that extends our abstract class Employee through the prototype chain (an important concept in JavaScript, through which inheritance is achieved). The implementational details our hidden from the user and access only the features that satisfy his/her requirements.
In the above examples 1 and 2, we have able to achieve abstraction, although we really haven't satisfied all the properties of the abstract class. According to the definition of abstract classes, its object cannot be created and should have one or more abstract methods.
With the release of ES6, JavaScript became a lot simpler and introduced new features in it of classes as in Java and its additional features. Let's see an example below where we implement a class in JavaScript along with abstraction properties.
Example #3: Abstract Class – The Complete Code
Code:
<!DOCTYPE html>
<html>
<body>
<script>
class Employee
{
constructor() {
if(this.constructor == Employee){
throw new Error(" Object of Abstract Class cannot be created");
}
}
display(){
throw new Error("Abstract Method has no implementation");
}
}
class Manager extends Employee
{
display(){
//super.display();
console.log("I am a Manager");
}
}
//var emp = new Employee;
var mang=new Manager();
mang.display();
</script>
</body>
</html>
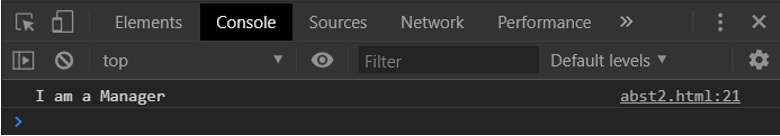
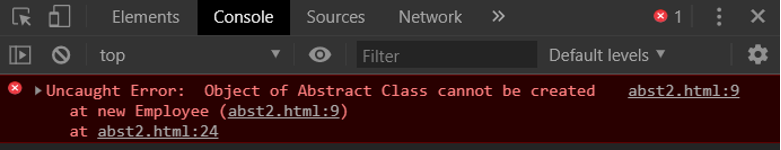
Output 1 – Correct Output

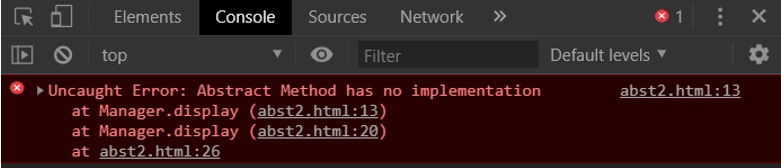
Output 2 – Comment out super.display()

Output 3 – Comment out var emp = new Employee()

Explanation of the above code
The above code snippet almost looks like a java code with classes, constructors, methods, and objects being defined, this is magic of release of ES6. Now coming back to the code, we can see that the Employee class is an abstract class and displays error when its object is created (Output 3) and contains an abstract method display() whose implementation is defined in the display() method of Manager class which extends the properties and methods of the Employee class.
Conclusion
We need to keep in mind while dealing with abstraction is that one cannot create an instance of an abstract class. In conclusion, we learned how abstraction an OOP concept can be implemented in JavaScript and able to implement an abstract class with all its properties being satisfied.
Recommended Articles
This is a guide to Abstract Classes in JavaScript. Here we discuss the introduction to Abstract Classes in JavaScript, What are Abstract Classes along with appropriate examples. You can also go through our other suggested articles to learn more–
- JavaScript Confirm
- JavaScript getElementsByTagName()
- Timer in JavaScript
- Object in JavaScript
can you create an instance of an abstract class java
Source: https://www.educba.com/abstract-classes-in-javascript/
Posted by: smithaginsons.blogspot.com

0 Response to "can you create an instance of an abstract class java"
Post a Comment